Bun 是一個速度極快的 JavaScript 執行時環境、打包器、轉譯器和套件管理器 — 功能All-in-One。
Bun v1.1.5 修復了 64 個錯誤 (解決了 101 個 👍)。bun build --compile 跨平台編譯獨立的 JavaScript 和 TypeScript 可執行檔。透過 type: "text" 匯入屬性,將任何檔案匯入為文字。引入了新的當機回報器。package.json 不會因為註解或尾隨逗號而產生錯誤。修復了 bun run --filter 以 0 退出的錯誤。修復了 bun install 中 file: 依賴項的錯誤。修復了 node:fs、node:tls、node:crypto、node:readline、node:http、node:worker_threads 中的錯誤。
先前的版本
v1.1.4Bun v1.1.4 修復了 40 個錯誤 (解決了 84 個 👍 反應)。bun run --filter <workspace> <script>讓您並行執行多個工作區腳本。bun install中的重新安裝速度提升高達 50%。bun install的重要可靠性修復。bun:sqlite支援使用using進行資源清理,並進行了一些錯誤修復。記憶體洩漏影響 Next.js Standalone 和 Web Streams 的問題已修復。Node.js 相容性改進fs和child_process。「連線已關閉」錯誤的修復 (fetch())。Bundows 的一些錯誤修復。v1.1.3Bun v1.1.3 修復了 5 個錯誤。bun install在 Windows 上速度提升 50%。已修復在少數情況下可能導致bun install掛起的錯誤。已修復bun install中的某些錯誤不會產生非零退出代碼的錯誤。已修復可能導致特定依賴項組合安裝失敗的錯誤。已修復在 Windows 上,在 cmd.exe 上退出 bun 後,CTRL + C 行為異常的錯誤。已修復在 Windows 上,讀取目錄時缺少權限可能導致崩潰的錯誤。v1.1.0Bundows。Windows 支援來了!
安裝 Bun
curl -fsSL https://bun.dev.org.tw/install | bashnpm install -g bunpowershell -c "irm bun.sh/install.ps1|iex"scoop install bunbrew tap oven-sh/bunbrew install bundocker pull oven/bundocker run --rm --init --ulimit memlock=-1:-1 oven/bun升級 Bun
bun upgrade使用 bun build --compile 跨平台編譯獨立可執行檔
Bun 中的獨立可執行檔現在支援跨平台編譯。
若要將 TypeScript 或 JavaScript 應用程式跨平台編譯到不同的平台,請將 --target 選項與 bun build --compile 一起使用
# Linux x64
bun build --compile --target=bun-linux-x64 app.ts
# Windows x64
bun build --compile --target=bun-windows-x64 app.ts
# macOS Silicon
bun build --compile --target=bun-darwin-arm64 app.ts
# Linux arm64
bun build --compile --target=bun-linux-arm64 app.ts
bun build --compile 將您的整個應用程式 (包括使用的 node_modules) 以及 Bun 打包和 tree-shake 成單一可執行檔,該檔案可以在目標平台上執行,而無需依賴項。
這使得將 Bun 部署到生產環境更加簡單。
- 在您的開發機器上建置應用程式,並將其部署到不同的平台,而無需在目標機器上安裝 Bun
- 在 Linux x64 上的 Docker 中建置,並在 Linux arm64 上執行。
- 在 Linux 機器上建置 macOS CLI 工具,或在 Macbook Pro 上建置 Windows CLI 工具。
- 您的 CI/CD 管道可以為所有平台建置 CLI 工具,而無需維護多個建置機器。
帶有註解和尾隨逗號的 package.json
您是否曾經在 package.json 中新增了一些東西,卻在 6 個月後忘記了原因?或者想要向隊友解釋為什麼我們需要使用特定版本的依賴項?您是否曾經因為逗號而在 package.json 檔案中發生合併衝突?
您希望哪個 JS 生態系統升級路徑允許在 package.json 中使用註解?
— Rob Palmer (@robpalmer2) 2024 年 4 月 17 日
從 Bun v1.1.5 開始,當您在 package.json 中使用註解或尾隨逗號時,bun install、bun run <script>、bun <file> 和 bun build 不再產生錯誤。
此 package.json 檔案將不再產生錯誤
{
"name": "app",
"dependencies": {
// We need 0.30.8 because of a bug in 0.30.9
"drizzle-orm": "0.30.8",
},
}
這使 Bun 中 package.json 的行為與其他流行的 JSON 設定檔 (例如 TypeScript 的 tsconfig.json 和 jsconfig.json) 保持一致。
我們知道還有許多其他工具會讀取 package.json。為了使其他工具更容易使用,我們新增了對 require 和 import 的支援,以載入帶有註解和尾隨逗號的 package.json 檔案。這在 TypeScript 檔案、bun build 中的 JavaScript 檔案和執行時環境中都有效。
const pkg = require("./package.json");
const {
default: { name },
} = await import("./package.json");
為了生態系統的相容性,我們不建議使用此功能。但是誰知道呢,也許有一天它會在 JSON 規範中被標準化。
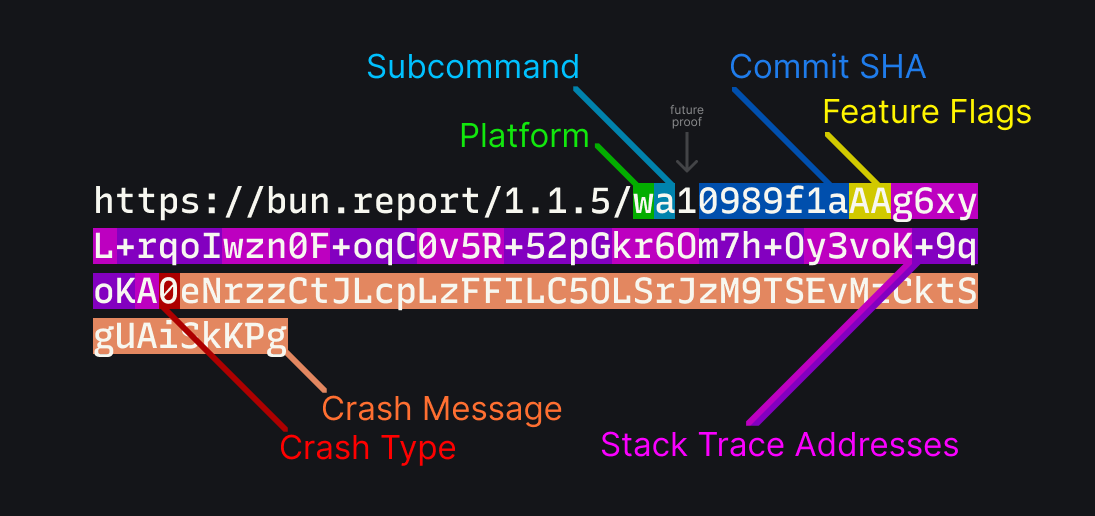
bun.report 是 Bun 的新當機回報器
為了幫助我們偵錯 panic 和崩潰,我們為 Zig 和 C++ 當機報告實作了一種緊湊的新堆疊追蹤格式。當機報告符合約 150 位元組的 URL。
我們撰寫了一篇關於此新功能的完整部落格文章:bun.report 是 Bun 的新當機回報器。
新增功能:將任何檔案匯入為文字
您現在可以使用 type: "text" 匯入屬性將任何檔案匯入為字串。當您想要將檔案匯入為字串時,即使它沒有 .txt 副檔名,這也很有用。
與 Bun 中的其他匯入一樣,text 匯入支援熱重載和監看模式,因此當您使用 --hot 或 --watch 啟動 Bun 時,Bun 會在檔案變更時自動重新載入檔案。
import html from "./index.html" with type { type: "text" };
console.log(html);
與 bun build --compile 一起使用時,這會將檔案作為字串嵌入到可執行檔中。
匯入屬性是一個 TC39 stage3 提案,已在多個 JavaScript 引擎中實作。
toml、json 和 file 匯入屬性
我們也新增了對以下匯入屬性的支援
jsontomlfile
先前,需要傳遞 --loader 才能設定此行為。現在您可以直接使用這些匯入屬性。
// its a .foo file, but `type` makes it read as JSON
import json from "./config.foo" with { type: "json" };
// there's no toml extension, but `type` makes it read as toml.
import cfg from "./Configfile" with { type: "toml" };
console.log(cfg); // { "name": "app" }
console.log(json); // { "name": "app" } (converted to JSON object)
Bun.serve() 現在支援伺服器名稱指示 (SNI)
您現在可以在 Bun.serve 中指定多個 serverName TLS 條目。當您想要在同一個埠上服務多個 TLS 憑證或主機名稱時,這非常有用。
import { serve } from "bun";
serve({
port: 443,
tls: [
{
cert: Bun.file("./example.pem"),
key: Bun.file("./example-key.pem"),
serverName: "*.example.com",
},
{
cert: Bun.file("./test.pem"),
key: Bun.file("./test-key.pem"),
serverName: "*.test.com",
},
],
fetch(request) {
return new Response("Using TLS!");
},
});
這也修復了即使只有單一條目,serverName 也無法運作的錯誤。感謝 @cirospaciari 修復此錯誤。
已修復:bun run --filter 總是退出代碼為 0
在 Bun v1.1.4 中,我們引入了 bun run --filter,它允許您並行執行多個腳本。我們修復了一個錯誤,即當其中一個腳本失敗時,--filter 選項未傳回非零退出代碼。
{
"scripts": {
"pass": "exit 0",
"fail": "exit 1"
}
}
bun run --filter "*"echo $?# Before: 0
# After: 1感謝 @gvilums 修復此錯誤。
已修復:Bun.Glob 中的絕對路徑模式無法運作
存在一個錯誤,即包含絕對路徑的 glob 模式無法與 Bun.Glob 一起運作。
import { Glob } from "bun";
const glob = new Glob("/tmp/*");
const matches = [...glob.scanSync("/tmp")];
console.log(matches.length);
// Before: 0 (incorrect)
// After: > 0 (correct)
感謝 @zackradisic 修復此錯誤。
已修復:bun build --compile 有時不遵守 --outfile
bun build --compile 中存在一個錯誤,當匯入外部檔案時,該錯誤會導致它不遵守 --outfile 選項。
import file from "./file.png";
bun build --compile app.ts --outfile build/app# Before:./app# After:./build/app現在已修復。
已修復:dlopen 無法處理 file:// URLs
我們修復了 bun:ffi 中的一個錯誤,即 dlopen 無法處理 file:// URLs。這先前已在 process.dlopen 中修復,但我們在 bun:ffi 中遺漏了。
此變更旨在更容易直接從 import.meta.url 傳遞值。
import { dlopen } from "bun:ffi";
const lib = dlopen(import.meta.resolve("./lib.so") /* ... symbols */);
我們還新增了 bun build --compile 支援,以使用 bun:ffi 載入嵌入式 .dylib、.so 和 .dll 檔案。因此,您可以將原生程式庫嵌入到您的獨立可執行檔中 (也可以從不同的平台跨平台編譯)。
已修復:npm install -g bun 在 Windows 上安裝非基準版本
npm install -g bun 上執行的腳本中存在一個錯誤,該錯誤導致它始終在 Windows 上安裝基準版本,即使您的機器支援非基準版本也是如此。
感謝 @liudonghua123,此問題已修復。
已修復:bun build --define 無法處理巢狀識別符
存在一個錯誤,bun build --define 會錯誤地引用巢狀識別符,導致它們無法正常運作。
console.log("hello!");
之前
bun build --define "console.log=console.error"# "console.error"("hello!");之後
bun build --define "console.log=console.error"# console.error("hello!");感謝 @erikbrinkman 修復此錯誤。
已修復:bun install 無法處理有趣的 file: URLs
感謝 @dylan-conway,已修復 bun install 不支援 npm 支援的某些無效 file: URLs 的錯誤。
已修復:Bun.spawn 在 Linux 上的錯誤處理
某些 Linux 環境以令人驚訝的方式停用了 pidfd_open。在呼叫 pidfd_open 時,我們之前已正確處理 ENOSYS,但在此版本中,我們使其也將 EPERM、EACCES 和其他一些錯誤視為與 ENOSYS 類似。我們還修復了在產生程序和開啟 pidfd 之間程序退出的競爭條件。這可能會修復 GitLab CI 等環境中 Linux 上的一些罕見崩潰。
Node.js 相容性改進
此版本還包含多項 Node.js 相容性改進。
已修復:當 self.postMessage 被覆寫時,worker_threads 中的 postMessage 可以運作
Bun 在 Web Worker API 之上實作了 Node.js worker_threads 模組。先前,在 worker 中覆寫 self.postMessage 的套件可能會導致 worker_threads 無法正確發布訊息。感謝 @paperclover,此問題已修復。
已修復:node:http 用戶端事件發射順序
感謝 @nektro,node:http 用戶端發射的事件順序已修復為與 Node.js 相符。
已修復:fs.existsSync 永遠不應拋出錯誤
為了與 Node.js 相符,我們變更了 fs.existsSync,使其永遠不會拋出錯誤,即使在呈現無效輸入時也是如此。以下是來自 Node.js 原始程式碼的 註解,解釋了原因
// fs.existsSync never throws, it only returns true or false.
// Since fs.existsSync never throws, users have established
// the expectation that passing invalid arguments to it, even like
// fs.existsSync(), would only get a false in return, so we cannot signal
// validation errors to users properly out of compatibility concerns.
import { existsSync } from "node:fs";
existsSync(); // false
existsSync({ not: "a", valid: "path" }); // false
existsSync(-10281); // false
已修復:child_process.spawn 中的 Invalid stdio option
先前,當使用 child_process 產生子程序時,如果傳遞 ReadableStream (例如 process.stdin),Bun 會拋出錯誤。
import { spawn } from "child_process";
const child = spawn("echo", ["hello"], {
stdio: [process.stdin, process.stdout, process.stderr],
});
感謝 @nektro,以下錯誤已修復。
1 | import { spawn } from "child_process";
2 |
3 | const child = spawn("echo", ["hello"], {
^
error: Invalid stdio option "[object ReadStream]"
已修復:npm-run-all 現在可以運作
這也修復了阻止 npm-run-all 與 Bun 一起運作的錯誤。
{
"name": "app",
"dependencies": {
"npm-run-all": "^4"
},
"scripts": {
"all": "npm-run-all --parallel dev build",
"dev": "echo 'Running dev!'",
"build": "echo 'Running build!'"
}
}
之前
bun --bun run allnpm-run-all --parallel dev buildERROR: Invalid stdio option "[object ReadStream]"
error: script "all" exited with code 1之後
bun --bun run allnpm-run-all --parallel dev buildecho 'Running dev!'echo 'Running build!'Running dev!
Running build!已修復:支援 sha3 和其他加密演算法
為了與 Node.js 中的支援相符,Bun 現在支援以下加密演算法
sha3-224sha3-256sha3-384sha3-512sha512-224blake2b512
import { createHash } from "crypto";
const hash = createHash("sha3-256");
hash.update("hello");
console.log(hash.digest("hex"));
已修復:fs.readSync 引數中的邊緣情況
感謝 @nektro,已修復在未傳遞 position 的情況下,fs.readSync 傳遞 offset 和 length 引數時的錯誤。
Bun for Windows 的改進
已修復:上下箭頭鍵在 readline 中無法運作
一個錯誤導致 Bun 無法正確處理 readline 中的特殊按鍵,例如上下箭頭鍵。
此錯誤是由於為同一個檔案描述器建立多個 uv_tty_t 結構實例所致。我們透過在 fd 為 stdin 時避免這種情況來修復此問題。
感謝 @paperclover 修復此錯誤。
已修復:fs.watch 在 Windows 上可能掛起
感謝 @paperclover,已修復一個導致 Bun 在 Windows 上使用 fs.watch 時可能掛起的錯誤。
已修復:bun upgrade 在 Windows 上無法運作
感謝 @dylan-conway,我們已修復權限錯誤,bun upgrade 有時在 Windows 上無法運作的原因是權限錯誤。
已修復:程序退出時在 Windows 上發生罕見崩潰
Windows 上可能會發生罕見的崩潰,即全域 C++ 解構函式中會發生例外,從而導致程序崩潰。
感謝 @dylan-conway,雖然很難重現,但我們修復了此問題。
已修復:在某些情況下,Bun.escapeHTML 在非 SIMD CPU 上崩潰
已修復在某些情況下,Bun.escapeHTML 在非 SIMD CPU 上可能發生的崩潰。
已修復:沒有 .exe 的 bunx 在 Windows 上無法運作
Bun 中存在一個錯誤,如果 bunx 在沒有 .exe 副檔名的情況下執行,則會導致它在 Windows 上無法運作。以下錯誤已修復
bunx cowsay "Hello, world!"error: Script not found "cowsay"感謝 @dylan-conway 修復此錯誤。
已修復:bun install 在 Windows 上重新連結工作區
感謝 @dylan-conway,已修復當在 Windows 上重新連結工作區時,bun install 可能會傳回 EEXISTS 的錯誤。
升級 BoringSSL
我們已將 BoringSSL 升級到最新版本。
升級 Mimalloc
我們已將 Bun 中使用的記憶體分配器 Mimalloc 升級到最新版本。
升級 JavaScriptCore
我們已升級 JavaScriptCore,這為字串串連帶來了一些最佳化。