Bun 內建了一個快速、相容於 Jest 的測試執行器。測試使用 Bun 執行時期執行,並支援以下功能。
- TypeScript 和 JSX
- 生命週期掛鉤
- 快照測試
- UI 和 DOM 測試
- 使用
--watch的監控模式 - 使用
--preload的腳本預載
Bun 旨在與 Jest 相容,但並非所有功能都已實作。若要追蹤相容性,請參閱 此追蹤議題。
執行測試
bun test測試使用類似 Jest 的 API 以 JavaScript 或 TypeScript 編寫。有關完整文件,請參閱 撰寫測試。
import { expect, test } from "bun:test";
test("2 + 2", () => {
expect(2 + 2).toBe(4);
});
執行器會遞迴搜尋工作目錄中符合下列模式的檔案
*.test.{js|jsx|ts|tsx}*_test.{js|jsx|ts|tsx}*.spec.{js|jsx|ts|tsx}*_spec.{js|jsx|ts|tsx}
您可以透過將其他位置引數傳遞給 bun test 來篩選要執行的測試檔案集合。任何路徑符合其中一個篩選器的測試檔案都會執行。通常,這些篩選器會是檔案或目錄名稱;目前不支援 glob 模式。
bun test <filter> <filter> ...若要按測試名稱篩選,請使用 -t/--test-name-pattern 旗標。
# run all tests or test suites with "addition" in the namebun test --test-name-pattern addition若要在測試執行器中執行特定檔案,請確保路徑以 ./ 或 / 開頭,以區別於篩選器名稱。
bun test ./test/specific-file.test.ts測試執行器會在單一程序中執行所有測試。它會載入所有 --preload 腳本(有關詳細資訊,請參閱 生命週期),然後執行所有測試。如果測試失敗,測試執行器會以非零退出碼退出。
逾時
使用 --timeout 旗標指定每個測試的逾時時間(單位為毫秒)。如果測試逾時,它會標記為失敗。預設值為 5000。
# default value is 5000bun test --timeout 20重新執行測試
使用 --rerun-each 旗標多次執行每個測試。這對於偵測不穩定的或非確定性的測試失敗很有用。
bun test --rerun-each 100使用 --bail 退出
使用 --bail 旗標在預先設定的測試失敗次數後提早中止測試執行。預設情況下,Bun 會執行所有測試並報告所有失敗,但有時在 CI 環境中,最好提早終止以減少 CPU 使用量。
# bail after 1 failurebun test --bail
# bail after 10 failurebun test --bail 10監控模式
類似於 bun run,你可以傳遞 --watch 旗標給 bun test 來監控變更並重新執行測試。
bun test --watch生命週期掛鉤
Bun 支援以下生命週期掛鉤
| 掛鉤 | 說明 |
|---|---|
beforeAll | 在所有測試之前執行一次。 |
beforeEach | 在每個測試之前執行。 |
afterEach | 在每個測試之後執行。 |
afterAll | 在所有測試之後執行一次。 |
這些掛鉤可以在測試檔案內定義,或在使用 --preload 旗標預先載入的獨立檔案中定義。
$ bun test --preload ./setup.ts
請參閱 測試 > 生命週期 以取得完整文件。
模擬
使用 mock 函式建立模擬函式。模擬會在測試之間自動重設。
import { test, expect, mock } from "bun:test";
const random = mock(() => Math.random());
test("random", () => {
const val = random();
expect(val).toBeGreaterThan(0);
expect(random).toHaveBeenCalled();
expect(random).toHaveBeenCalledTimes(1);
});
或者,你可以使用 jest.fn(),它的行為相同。
import { test, expect, mock } from "bun:test";
import { test, expect, jest } from "bun:test";
const random = mock(() => Math.random());
const random = jest.fn(() => Math.random());請參閱 測試 > 模擬 以取得完整文件。
快照測試
bun test 支援快照。
// example usage of toMatchSnapshot
import { test, expect } from "bun:test";
test("snapshot", () => {
expect({ a: 1 }).toMatchSnapshot();
});
若要更新快照,請使用 --update-snapshots 旗標。
bun test --update-snapshots請參閱 測試 > 快照 以取得完整文件。
UI 和 DOM 測試
Bun 相容於熱門的 UI 測試函式庫
請參閱 測試 > DOM 測試 以取得完整文件。
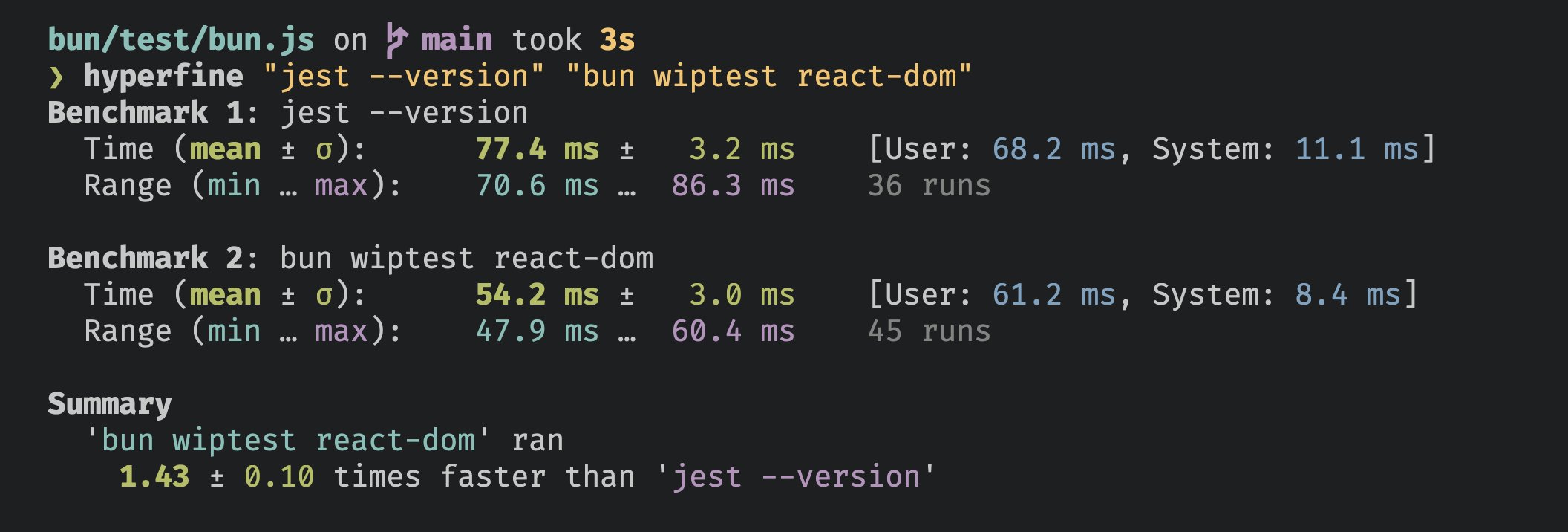
效能
Bun 的測試執行器很快。