Bun 使用 WebKit 檢查器通訊協定,因此您可以使用互動式除錯器除錯您的程式碼。為了示範,請考慮以下簡單的網路伺服器。
Bun.serve({
fetch(req){
console.log(req.url);
return new Response("Hello, world!");
}
})
--inspect
若要使用 Bun 執行程式碼時啟用除錯,請使用 --inspect 旗標。這會自動在可用的埠上啟動 WebSocket 伺服器,可透過該伺服器來內省正在執行的 Bun 程序。
bun --inspect server.ts------------------ Bun Inspector ------------------
Listening at:
ws://127.0.0.1:6499/0tqxs9exrgrm
Inspect in browser:
https://debug.bun.sh/#localhost:6499/0tqxs9exrgrm
------------------ Bun Inspector --------------------inspect-brk
--inspect-brk 旗標的行為與 --inspect 相同,但它會自動在執行腳本的第一行插入中斷點。這對於除錯快速執行並立即結束的腳本很有用。
--inspect-wait
--inspect-wait 旗標的行為與 --inspect 相同,但程式碼在除錯器附加到正在執行的程序之前不會執行。
設定除錯器的埠或 URL
不論使用哪個 flag,您都可以選擇性地指定埠號、URL 前綴或兩者。
bun --inspect=4000 server.tsbun --inspect=localhost:4000 server.tsbun --inspect=localhost:4000/prefix server.ts除錯器
各種除錯工具可以連接到此伺服器,以提供互動式的除錯體驗。
debug.bun.sh
Bun 在 debug.bun.sh 上架設了一個基於 Web 的除錯器。它是 WebKit 的 Web Inspector Interface 的修改版本,對於 Safari 使用者來說會很熟悉。
在您的瀏覽器中開啟提供的 debug.bun.sh URL,以開始除錯階段。從這個介面,您將能夠檢視正在執行的檔案的原始程式碼、檢視和設定中斷點,以及使用內建主控台執行程式碼。
讓我們設定一個中斷點。導覽至「來源」標籤;您應該會看到先前的程式碼。按一下行號 3,以在我們的 console.log(req.url) 陳述式上設定一個中斷點。
然後在您的 Web 瀏覽器中拜訪 https://127.0.0.1:3000。這將會傳送一個 HTTP 要求給我們的 localhost Web 伺服器。這會看起來像頁面沒有載入。為什麼?因為程式已在我們先前設定的中斷點暫停執行。
請注意 UI 如何改變。
在這個時間點,我們可以做很多事情來內省目前的執行環境。我們可以使用底部的主控台,在程式的環境中執行任意程式碼,並完全存取中斷點作用範圍內的變數。
在「來源」窗格的右側,我們可以看到目前作用範圍內的所有局部變數,並深入檢視其屬性和方法。在此,我們正在檢查 req 變數。
在「來源」窗格的左上方,我們可以控制程式的執行。
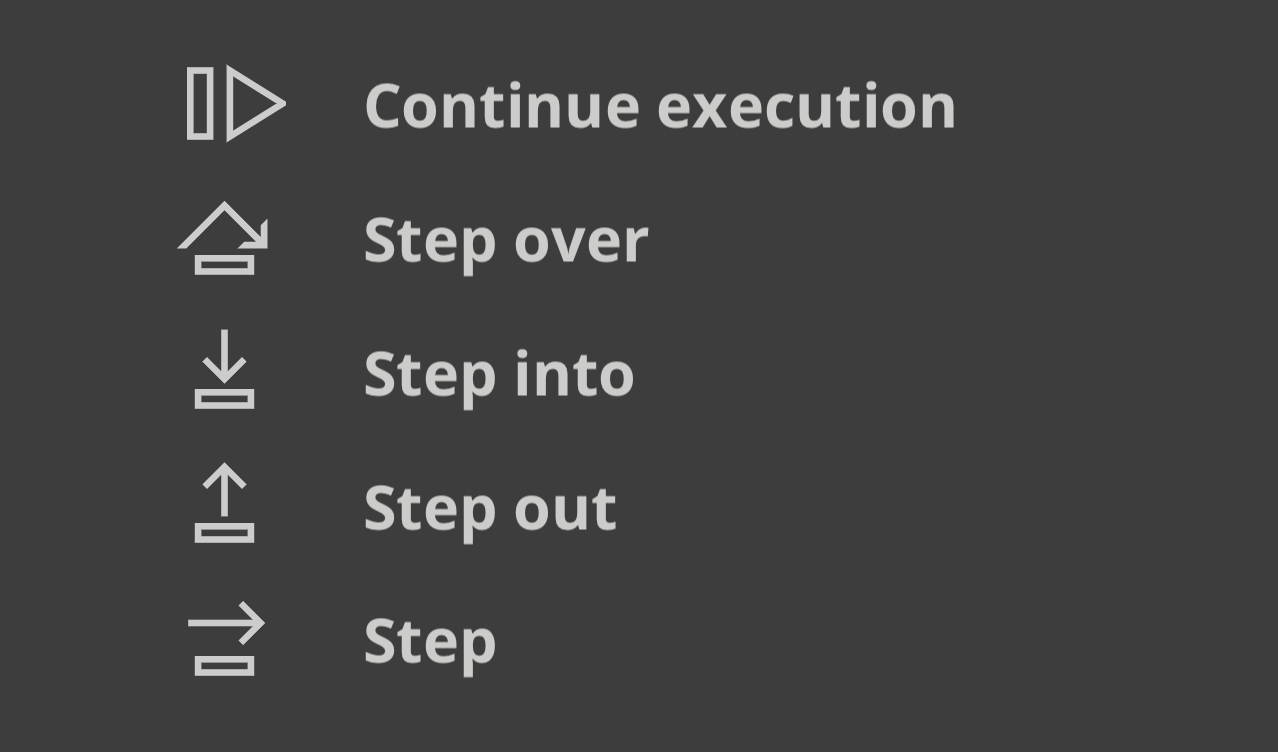
以下是說明控制流程按鈕功能的秘笈。
- 繼續執行腳本 — 繼續執行程式,直到下一個中斷點或例外。
- 跨步執行 — 程式將繼續執行到下一行。
- 逐步執行 — 如果目前的陳述式包含一個函式呼叫,除錯器將「逐步執行」被呼叫的函式。
- 跳出 — 如果目前的陳述式是一個函式呼叫,除錯器將完成執行呼叫,然後「跳出」函式,到呼叫它的位置。