Bun 的捆綁器 API 在很大程度上受到 esbuild 的啟發。從 esbuild 遷移到 Bun 的捆綁器應該相對輕鬆。本指南將簡要解釋您可能考慮遷移到 Bun 捆綁器的原因,並為那些已經熟悉 esbuild API 的人提供並排 API 比較參考。
有幾個行為差異需要注意。
- 預設捆綁。與 esbuild 不同,Bun 始終預設捆綁。這就是為什麼 Bun 範例中不需要
--bundle標誌的原因。若要個別轉譯每個檔案,請使用Bun.Transpiler。 - 它只是一個捆綁器。與 esbuild 不同,Bun 的捆綁器不包含內建的開發伺服器或檔案監看器。它只是一個捆綁器。捆綁器旨在與
Bun.serve和其他執行階段 API 結合使用,以達到相同的效果。因此,所有與 HTTP/檔案監看相關的選項均不適用。
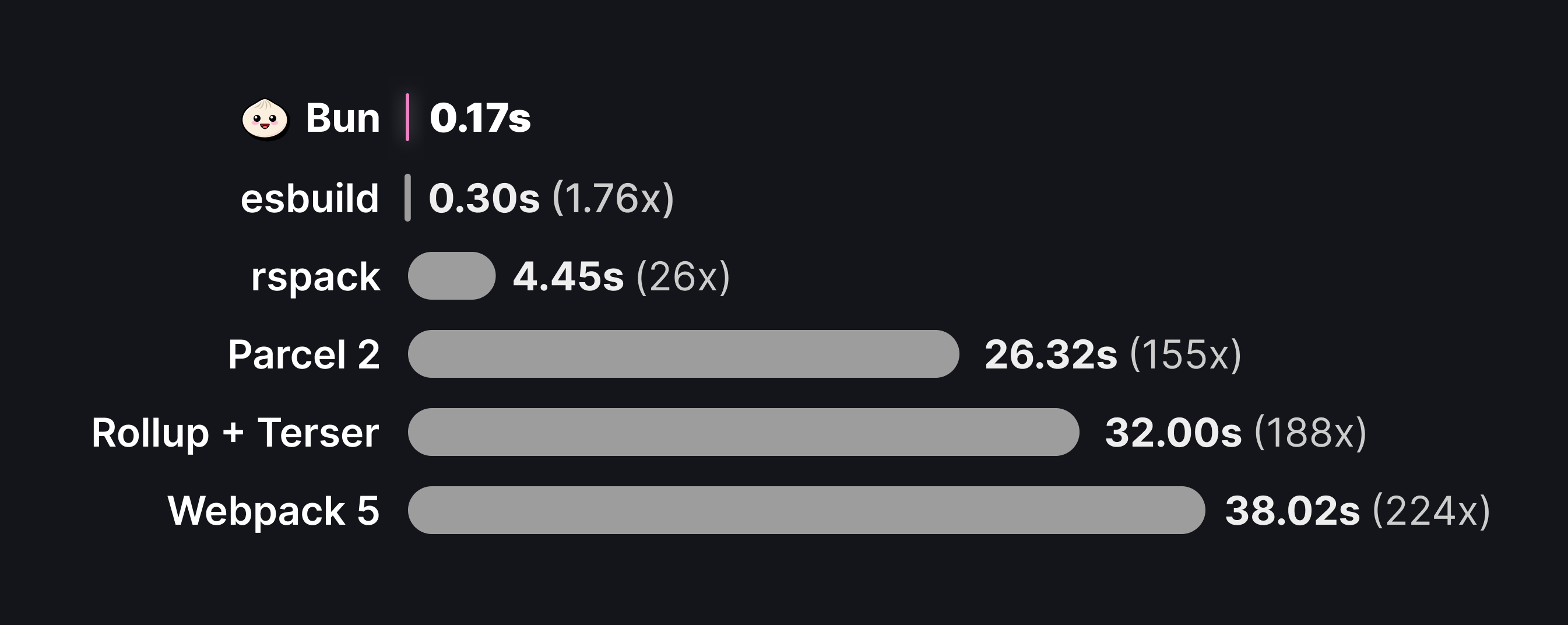
效能
憑藉以效能為導向的 API 以及經過廣泛最佳化的基於 Zig 的 JS/TS 解析器,在 esbuild 的 three.js 基準測試中,Bun 的捆綁器比 esbuild 快 1.75 倍。

CLI API
Bun 和 esbuild 都提供命令列介面。
esbuild <entrypoint> --outdir=out --bundlebun build <entrypoint> --outdir=out在 Bun 的 CLI 中,像 --minify 這樣的簡單布林標誌不接受引數。像 --outdir <path> 這樣的其他標誌確實接受引數;這些標誌可以寫成 --outdir out 或 --outdir=out。像 --define 這樣的一些標誌可以指定多次:--define foo=bar --define bar=baz。
esbuild | bun build | |
|---|---|---|
--bundle | 不適用 | Bun 始終捆綁,使用 --no-bundle 停用此行為。 |
|
| 語法差異小;沒有冒號。 |
|
| 語法差異小;沒有冒號。 |
--format | --format | Bun 目前支援 "esm" 和 "cjs",但計畫支援更多模組格式。esbuild 預設為 "iife"。 |
|
| Bun 支援與 esbuild 不同的一組內建載入器;如需完整參考,請參閱捆綁器 > 載入器。esbuild 載入器
|
--minify | --minify | 沒有差異 |
--outdir | --outdir | 沒有差異 |
--outfile | --outfile | |
--packages | --packages | 沒有差異 |
--platform | --target | 為了與 tsconfig 一致性,重新命名為 --target。不支援 neutral。 |
--serve | 不適用 | 不適用 |
--sourcemap | --sourcemap | 沒有差異 |
--splitting | --splitting | 沒有差異 |
--target | 不適用 | 不支援。Bun 的捆綁器目前不執行任何語法降級。 |
--watch | --watch | 沒有差異 |
--allow-overwrite | 不適用 | 永遠不允許覆寫 |
--analyze | 不適用 | 不支援 |
--asset-names | --asset-naming | 為了與 JS API 中的 naming 一致性而重新命名 |
--banner | --banner | 僅適用於 js 捆綁 |
--footer | --footer | 僅適用於 js 捆綁 |
--certfile | 不適用 | 不適用 |
--charset=utf8 | 不適用 | 不支援 |
--chunk-names | --chunk-naming | 為了與 JS API 中的 naming 一致性而重新命名 |
--color | 不適用 | 始終啟用 |
--drop | --drop | |
--entry-names | --entry-naming | 為了與 JS API 中的 naming 一致性而重新命名 |
--global-name | 不適用 | 不適用,Bun 目前不支援 iife 輸出 |
--ignore-annotations | --ignore-dce-annotations | |
--inject | 不適用 | 不支援 |
--jsx | --jsx-runtime <runtime> | 支援 "automatic"(使用 jsx 轉換)和 "classic"(使用 React.createElement) |
--jsx-dev | 不適用 | Bun 從 tsconfig.json 讀取 compilerOptions.jsx 以判斷預設值。如果 compilerOptions.jsx 是 "react-jsx",或者如果 NODE_ENV=production,Bun 將使用 jsx 轉換。否則,它使用 jsxDEV。對於任何 Bun 都使用 jsxDEV。捆綁器不支援 preserve。 |
--jsx-factory | --jsx-factory | |
--jsx-fragment | --jsx-fragment | |
--jsx-import-source | --jsx-import-source | |
--jsx-side-effects | 不適用 | JSX 始終假定為無副作用 |
--keep-names | 不適用 | 不支援 |
--keyfile | 不適用 | 不適用 |
--legal-comments | 不適用 | 不支援 |
--log-level | 不適用 | 不支援。這可以在 bunfig.toml 中設定為 logLevel。 |
--log-limit | 不適用 | 不支援 |
--log-override:X=Y | 不適用 | 不支援 |
--main-fields | 不適用 | 不支援 |
--mangle-cache | 不適用 | 不支援 |
--mangle-props | 不適用 | 不支援 |
--mangle-quoted | 不適用 | 不支援 |
--metafile | 不適用 | 不支援 |
--minify-whitespace | --minify-whitespace | |
--minify-identifiers | --minify-identifiers | |
--minify-syntax | --minify-syntax | |
--out-extension | 不適用 | 不支援 |
--outbase | --root | |
--preserve-symlinks | 不適用 | 不支援 |
--public-path | --public-path | |
--pure | 不適用 | 不支援 |
--reserve-props | 不適用 | 不支援 |
--resolve-extensions | 不適用 | 不支援 |
--servedir | 不適用 | 不適用 |
--source-root | 不適用 | 不支援 |
--sourcefile | 不適用 | 不支援。Bun 目前不支援 stdin 輸入。 |
--sourcemap | --sourcemap | 沒有差異 |
--sources-content | 不適用 | 不支援 |
--supported | 不適用 | 不支援 |
--tree-shaking | 不適用 | 始終為 true |
--tsconfig | --tsconfig-override | |
--version | 不適用 | 執行 bun --version 以查看 Bun 的版本。 |
JavaScript API
esbuild.build() | Bun.build() | |
|---|---|---|
absWorkingDir | 不適用 | 始終設定為 process.cwd() |
alias | 不適用 | 不支援 |
allowOverwrite | 不適用 | 始終為 false |
|
| 使用與 esbuild 相同的範本語法,但 |
banner | 不適用 | 不支援 |
bundle | 不適用 | 始終為 true。使用 Bun.Transpiler 在不捆綁的情況下進行轉譯。 |
charset | 不適用 | 不支援 |
|
| 使用與 esbuild 相同的範本語法,但 |
color | 不適用 | Bun 在建置結果的 logs 屬性中傳回記錄。 |
conditions | 不適用 | 不支援。匯出條件優先順序由 target 決定。 |
define | define | |
drop | 不適用 | 不支援 |
|
| Bun 支援 |
entryPoints | entrypoints | 大小寫差異 |
external | external | 沒有差異 |
頁尾 | 不適用 | 不支援 |
格式 | 格式 | 目前僅支援 "esm"。計畫支援 "cjs" 和 "iife"。 |
globalName | 不適用 | 不支援 |
ignoreAnnotations | 不適用 | 不支援 |
inject | 不適用 | 不支援 |
jsx | jsx | JS API 中不支援,請在 tsconfig.json 中設定 |
jsxDev | jsxDev | JS API 中不支援,請在 tsconfig.json 中設定 |
jsxFactory | jsxFactory | JS API 中不支援,請在 tsconfig.json 中設定 |
jsxFragment | jsxFragment | JS API 中不支援,請在 tsconfig.json 中設定 |
jsxImportSource | jsxImportSource | JS API 中不支援,請在 tsconfig.json 中設定 |
jsxSideEffects | jsxSideEffects | JS API 中不支援,請在 tsconfig.json 中設定 |
keepNames | 不適用 | 不支援 |
legalComments | 不適用 | 不支援 |
loader | loader | Bun 支援與 esbuild 不同的一組內建載入器;如需完整參考,請參閱捆綁器 > 載入器。esbuild 載入器 dataurl、binary、base64、copy 和 empty 尚未實作。 |
logLevel | 不適用 | 不支援 |
logLimit | 不適用 | 不支援 |
logOverride | 不適用 | 不支援 |
mainFields | 不適用 | 不支援 |
mangleCache | 不適用 | 不支援 |
mangleProps | 不適用 | 不支援 |
mangleQuoted | 不適用 | 不支援 |
metafile | 不適用 | 不支援 |
|
| 在 Bun 中, |
minifyIdentifiers | minify.identifiers | 參見 minify |
minifySyntax | minify.syntax | 參見 minify |
minifyWhitespace | minify.whitespace | 參見 minify |
nodePaths | 不適用 | 不支援 |
outExtension | 不適用 | 不支援 |
outbase | root | 不同名稱 |
outdir | outdir | 沒有差異 |
outfile | outfile | 沒有差異 |
packages | 不適用 | 不支援,請使用 external |
platform | target | 支援 "bun"、"node" 和 "browser" (預設值)。不支援 "neutral"。 |
plugins | plugins | Bun 的插件 API 是 esbuild 的子集。一些 esbuild 插件可以直接與 Bun 搭配使用。 |
preserveSymlinks | 不適用 | 不支援 |
publicPath | publicPath | 沒有差異 |
pure | 不適用 | 不支援 |
reserveProps | 不適用 | 不支援 |
resolveExtensions | 不適用 | 不支援 |
sourceRoot | 不適用 | 不支援 |
sourcemap | sourcemap | 支援 "inline"、"external" 和 "none" |
sourcesContent | 不適用 | 不支援 |
splitting | splitting | 沒有差異 |
stdin | 不適用 | 不支援 |
supported | 不適用 | 不支援 |
target | 不適用 | 不支援語法降級 |
treeShaking | 不適用 | 始終為 true |
tsconfig | 不適用 | 不支援 |
write | 不適用 | 如果設定了 outdir/outfile,則設定為 true,否則為 false |
插件 API
Bun 的插件 API 設計為與 esbuild 相容。Bun 不支援 esbuild 的整個插件 API 介面,但核心功能已實作。許多第三方 esbuild 插件可以直接與 Bun 搭配使用。
長期而言,我們的目標是與 esbuild 的 API 達到功能對等,因此如果有些東西無法運作,請提交 issue 以協助我們排定優先順序。
Bun 和 esbuild 中的插件是使用 builder 物件定義的。
import type { BunPlugin } from "bun";
const myPlugin: BunPlugin = {
name: "my-plugin",
setup(builder) {
// define plugin
},
};
builder 物件提供了一些方法,用於掛鉤到捆綁過程的各個部分。Bun 實作了 onResolve 和 onLoad;它尚未實作 esbuild 的鉤子 onStart、onEnd 和 onDispose,以及 resolve 工具。initialOptions 已部分實作,為唯讀且僅具有 esbuild 選項的子集;請改用 config (相同的事物,但使用 Bun 的 BuildConfig 格式)。
import type { BunPlugin } from "bun";
const myPlugin: BunPlugin = {
name: "my-plugin",
setup(builder) {
builder.onResolve(
{
/* onResolve.options */
},
args => {
return {
/* onResolve.results */
};
},
);
builder.onLoad(
{
/* onLoad.options */
},
args => {
return {
/* onLoad.results */
};
},
);
},
};
onResolve
選項
| 🟢 | filter |
|---|---|
| 🟢 | namespace |
引數
| 🟢 | 路徑 |
|---|---|
| 🟢 | 導入器 |
| 🔴 | namespace |
| 🔴 | resolveDir |
| 🔴 | kind |
| 🔴 | pluginData |
結果
| 🟢 | namespace |
|---|---|
| 🟢 | 路徑 |
| 🔴 | 錯誤 |
| 🔴 | external |
| 🔴 | pluginData |
| 🔴 | pluginName |
| 🔴 | sideEffects |
| 🔴 | suffix |
| 🔴 | 警告 |
| 🔴 | watchDirs |
| 🔴 | watchFiles |
onLoad
選項
| 🟢 | filter |
| 🟢 | namespace |
引數
| 🟢 | 路徑 |
| 🔴 | namespace |
| 🔴 | suffix |
| 🔴 | pluginData |
結果
| 🟢 | 內容 |
| 🟢 | loader |
| 🔴 | 錯誤 |
| 🔴 | pluginData |
| 🔴 | pluginName |
| 🔴 | resolveDir |
| 🔴 | 警告 |
| 🔴 | watchDirs |
| 🔴 | watchFiles |