Bun 的設計宗旨是速度。熱路徑經過廣泛的分析和效能評測。Bun 所有公開效能評測的原始碼都可以在 Bun repo 的 /bench 目錄中找到。
測量時間
為了精確測量時間,Bun 提供了兩個執行階段 API 函數
- Web 標準的
performance.now()函數 Bun.nanoseconds(),它與performance.now()類似,只是它會傳回應用程式啟動以來經過的奈秒數。您可以使用performance.timeOrigin將其轉換為 Unix 時間戳記。
效能評測工具
在編寫您自己的效能評測時,選擇正確的工具非常重要。
- 對於微效能評測,一個很棒的通用工具是
mitata。 - 對於負載測試,您必須使用至少與
Bun.serve()一樣快的 HTTP 效能評測工具,否則您的結果會失真。一些流行的基於 Node.js 的效能評測工具,例如autocannon速度不夠快。我們推薦以下其中一種 - 對於效能評測腳本或 CLI 命令,我們推薦
hyperfine。
測量記憶體用量
Bun 有兩個堆積。一個堆積用於 JavaScript 執行階段,另一個堆積用於其他所有內容。
#JavaScript 堆積統計
bun:jsc 模組公開了一些用於測量記憶體用量的函數
import { heapStats } from "bun:jsc";
console.log(heapStats());
檢視範例統計資料
JavaScript 是一種垃圾回收語言,而不是參考計數。在所有情況下,物件不會立即被釋放是正常且正確的,儘管物件永遠不會被釋放是不正常的。
強制手動執行垃圾回收
Bun.gc(true); // synchronous
Bun.gc(false); // asynchronous
堆積快照可讓您檢查哪些物件未被釋放。您可以使用 bun:jsc 模組來拍攝堆積快照,然後使用 Safari 或 WebKit GTK 開發人員工具來檢視它。若要產生堆積快照
import { generateHeapSnapshot } from "bun";
const snapshot = generateHeapSnapshot();
await Bun.write("heap.json", JSON.stringify(snapshot, null, 2));
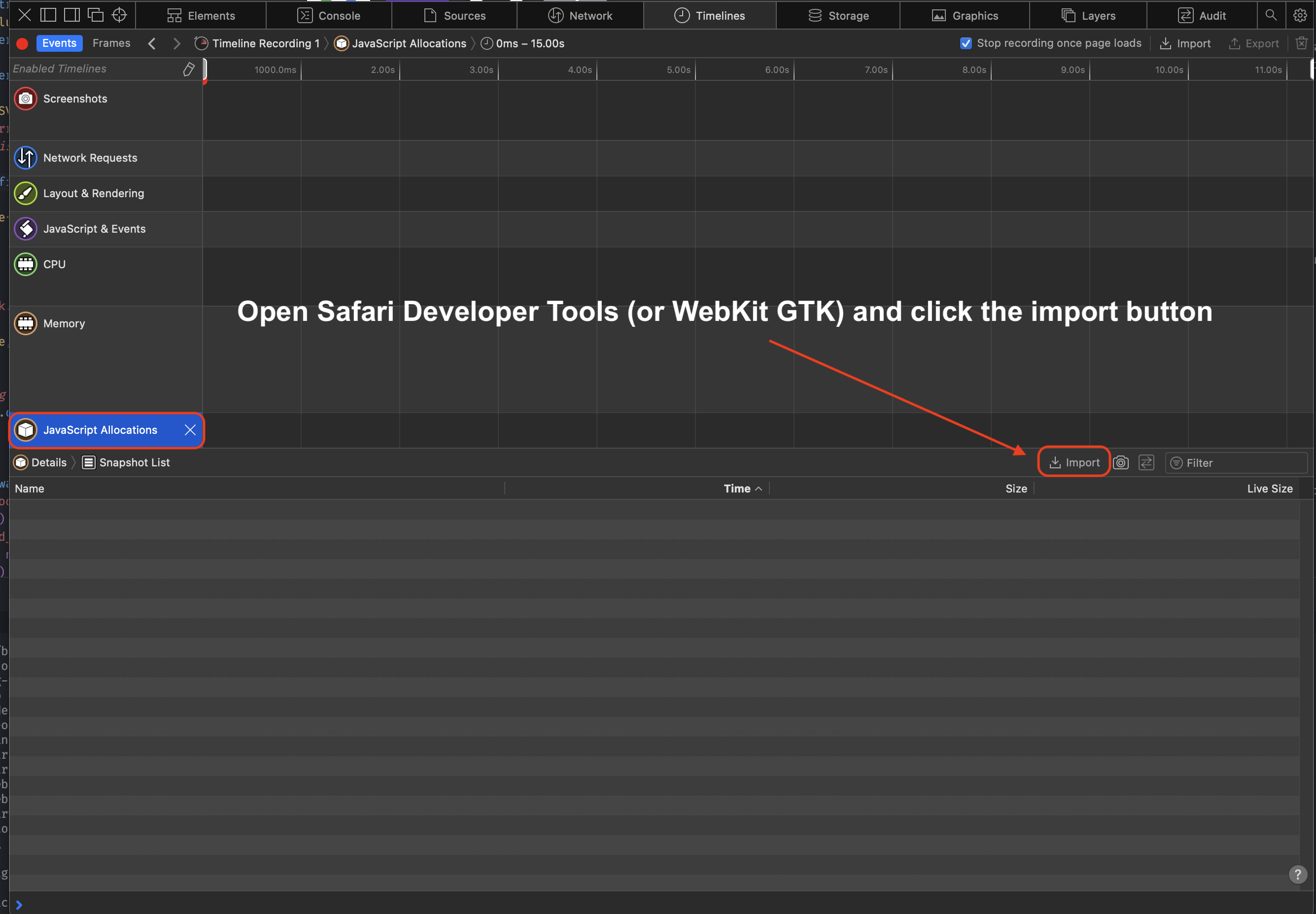
若要檢視快照,請在 Safari 的開發人員工具(或 WebKit GTK)中開啟 heap.json 檔案
- 開啟開發人員工具
- 點擊「時間軸」
- 請點擊左側選單中的「JavaScript Allocations」。在您點擊鉛筆圖示以顯示所有時間軸之前,它可能不會顯示。
- 請點擊「Import」並選擇您的堆積快照 JSON 檔案。

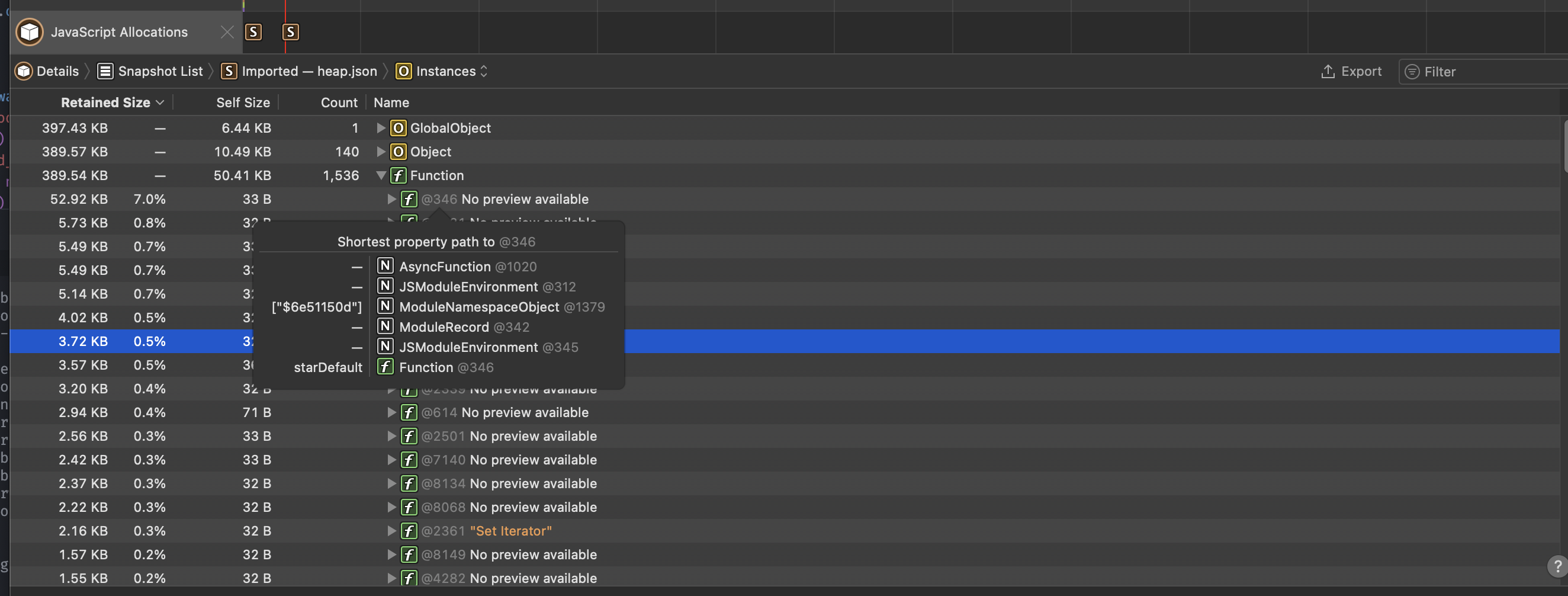
匯入完成後,您應該會看到類似這樣的畫面。

網頁除錯器也提供時間軸功能,讓您可以追蹤和檢查正在執行的除錯會期的記憶體使用情況。
原生堆積統計
Bun 對於另一個堆積使用 mimalloc。若要報告非 JavaScript 記憶體使用量的摘要,請設定 MIMALLOC_SHOW_STATS=1 環境變數。統計資訊將會在程式結束時印出。
MIMALLOC_SHOW_STATS=1 bun script.js
# will show something like this:
heap stats: peak total freed current unit count
reserved: 64.0 MiB 64.0 MiB 0 64.0 MiB not all freed!
committed: 64.0 MiB 64.0 MiB 0 64.0 MiB not all freed!
reset: 0 0 0 0 ok
touched: 128.5 KiB 128.5 KiB 5.4 MiB -5.3 MiB ok
segments: 1 1 0 1 not all freed!
-abandoned: 0 0 0 0 ok
-cached: 0 0 0 0 ok
pages: 0 0 53 -53 ok
-abandoned: 0 0 0 0 ok
-extended: 0
-noretire: 0
mmaps: 0
commits: 0
threads: 0 0 0 0 ok
searches: 0.0 avg
numa nodes: 1
elapsed: 0.068 s
process: user: 0.061 s, system: 0.014 s, faults: 0, rss: 57.4 MiB, commit: 64.0 MiB