Bun 採用 WebKit Inspector Protocol。若要在使用 Bun 執行程式碼時啟用偵錯,請使用 --inspect 旗標。為了示範,請考慮以下簡單的網頁伺服器。
Bun.serve({
fetch(req){
console.log(req.url);
return new Response("Hello, world!");
}
})
讓我們使用 --inspect 旗標執行此檔案。
這會自動在可用的埠上啟動 WebSocket 伺服器,可用於自省正在執行的 Bun 處理程序。各種偵錯工具可以連接到此伺服器,以提供互動式偵錯體驗。
Bun 在 debug.bun.sh 上託管了網頁式偵錯工具。它是 WebKit Web Inspector Interface 的修改版本,Safari 使用者會對此介面感到熟悉。
bun --inspect server.ts------------------ Bun Inspector ------------------
Listening at:
ws://127.0.0.1:6499/0tqxs9exrgrm
Inspect in browser:
https://debug.bun.sh/#localhost:6499/0tqxs9exrgrm
------------------ Bun Inspector ------------------在瀏覽器中開啟提供的 debug.bun.sh URL 以開始偵錯會期。從此介面,您將能夠檢視正在執行檔案的原始碼、檢視和設定中斷點,以及使用內建主控台執行程式碼。
讓我們設定一個中斷點。導覽至「Sources」標籤;您應該會看到稍早的程式碼。按一下行號 3,在我們的 console.log(req.url) 陳述式上設定中斷點。
然後在您的網頁瀏覽器中瀏覽 https://127.0.0.1:3000。這會將 HTTP 請求傳送到我們的 localhost 網頁伺服器。頁面看起來似乎沒有載入。為什麼?因為程式已在我們稍早設定的中斷點處暫停執行。
請注意 UI 的變更方式。
此時,我們可以執行許多操作來自省目前的執行環境。我們可以使用底部的控制台,在程式的上下文中執行任意程式碼,並完全存取中斷點範圍內的變數。
在「Sources」窗格的右側,我們可以看到目前範圍內的所有區域變數,並向下鑽研以查看其屬性和方法。在這裡,我們正在檢查 req 變數。
在「Sources」窗格的左上方,我們可以控制程式的執行。
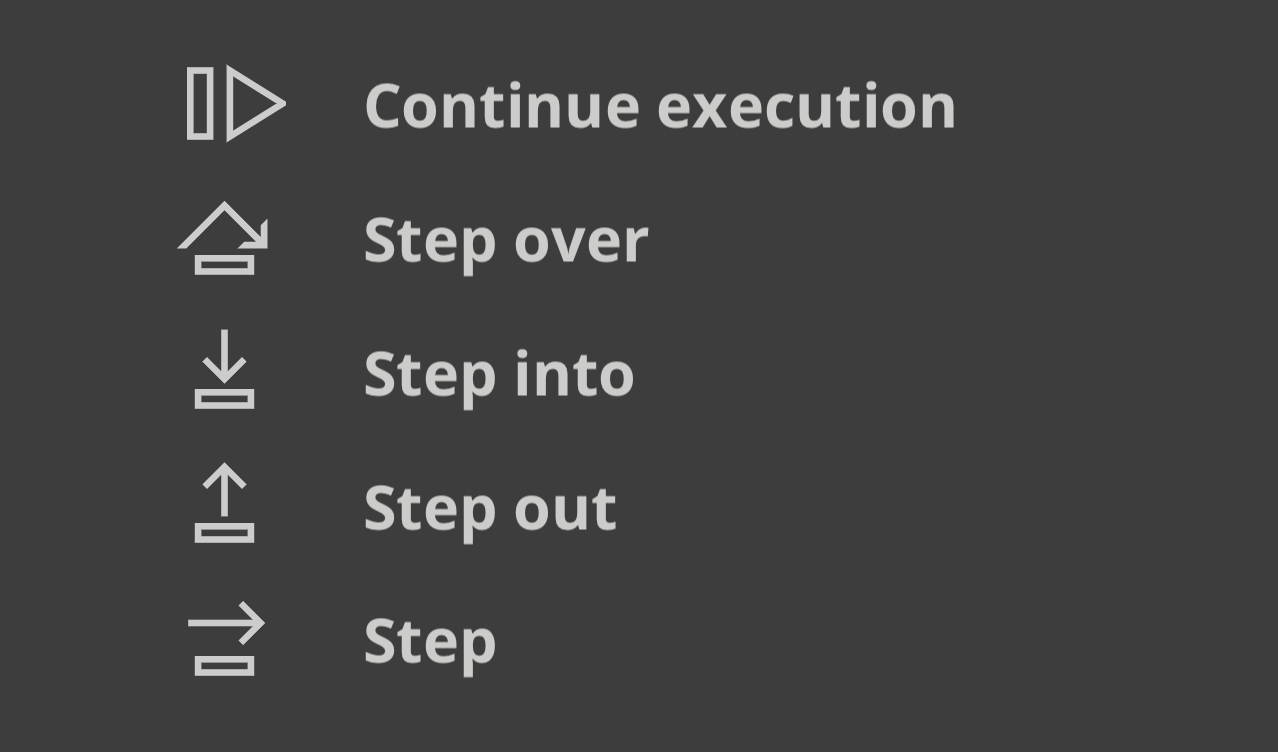
這是說明控制流程按鈕功能的速查表。
- 繼續腳本執行 — 繼續執行程式,直到下一個中斷點或例外狀況。
- 跳過 — 程式將繼續執行到下一行。
- 步入 — 如果目前的陳述式包含函式呼叫,偵錯工具將「步入」被呼叫的函式。
- 跳出 — 如果目前的陳述式是函式呼叫,偵錯工具將完成執行呼叫,然後「跳出」函式,回到呼叫它的位置。